News: 2021 Sep 13 - Sep 24
3 years ago ∙ 2 minutes read
This website got a completely new look. There are new blog posts diving into core Osm Framework features. Osm Framework itself offers more convenient page layout, website-wide header, footer and <head>, customizable error pages. The themes support theme-specific CSS styles and JS scripts not bound to any module. New projects come with a handy bin/install.sh script that simplifies installation on Linux. From now on, run osmh without any parameters.
More details:
osm.software Website v0.3.0
New Visual Look
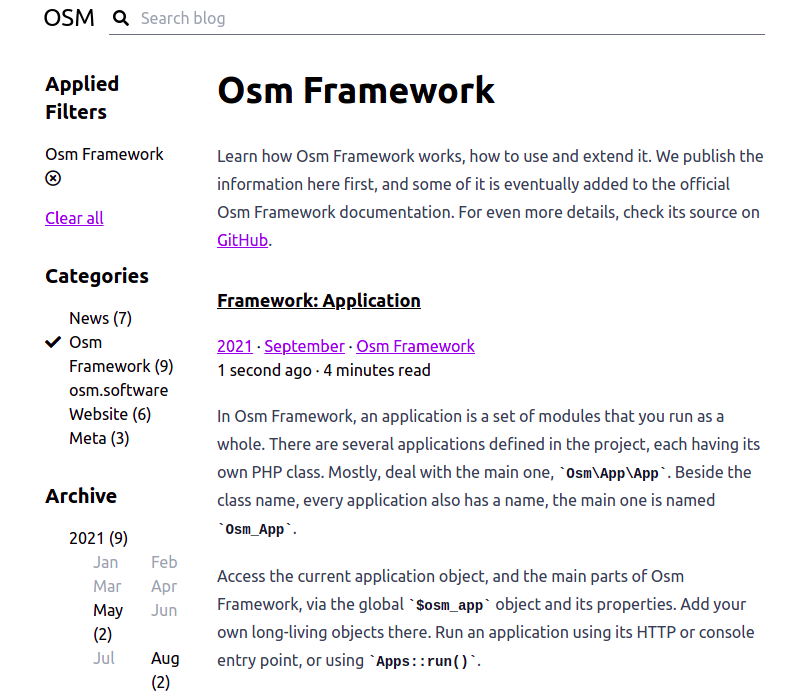
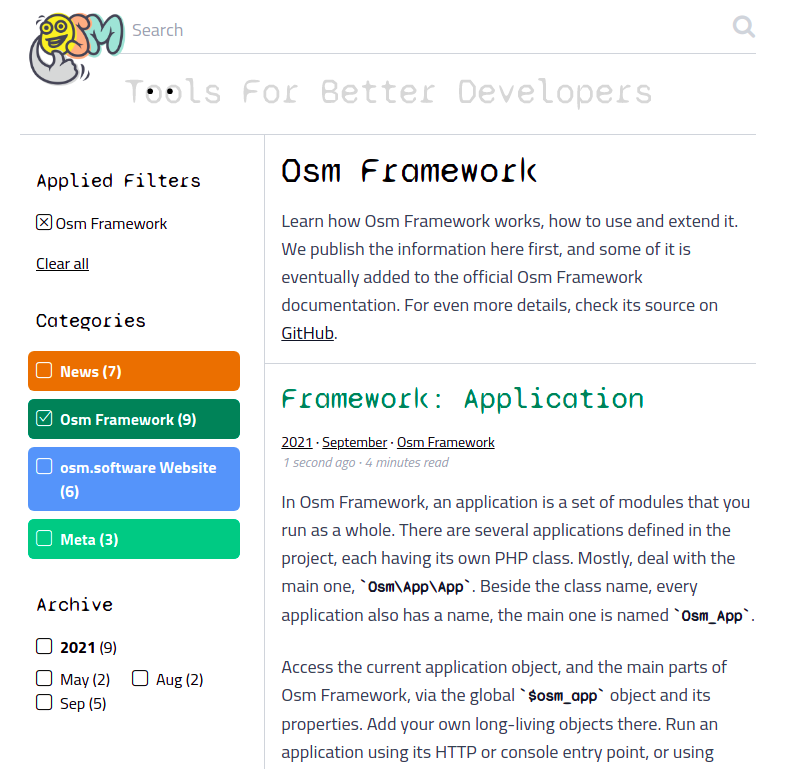
Yes, the website got the whole new visual look. Compare

with

Better, huh?
From a technical perspective, this effort demonstrates that an Osm Framework-based website can have multiple themes that can be switched with a single change in the settings. For more details, compare the old and new themes, and check the theme setting, too.
New Content
New articles about Osm Framework have been written, and previous articles have been edited and revised:
Other Changes
- The project migrated on Osm Framework
^0.12 - A few bug have been fixed
Osm Framework v0.12.8
Important. After switching to this major version, apply these changes to the project files. Also, update page templates, and use website-wide header, footer, <head> and error page templates.
Page Layout Changes
std-pages::layout Blade component is now a part of _base theme. It means that it can be used in any theme, and contains no Tailwind-specific markup.
If you use the previous component version, update your page templates, and run gulp:
<x-slot name="header">
<header class="container mx-auto fixed top-0 left-0 right-0 z-10">
... current contents ...
</header>
<div class="h-10"></div>
</x-slot>
<div class="container mx-auto px-4 grid grid-cols-12 gap-4">
... current contents ...
</div>
<footer class="container mx-auto">
... current contents ...
</footer>More Convenient Header And Footer
If the header and footer is the same across the whole website, put them into the std-pages::header and std-pages::footer templates.
Customizable <head>
Put the favicon, the Google fonts and other <head>-specific stuff into the std-pages::head template.
Customizable Error Pages
Render "page not found", "error", and "on maintenance" pages from the std-pages::404, std-pages::500, and std-pages::503 Blade templates, respectively.
Other Changes
- The documentation table of contents have been drafted in the
readme.md. After writing new documentation articles, it's updated. - minor:
css/theme/styles.cssandjs/theme/scripts.jsare also bundled if exist - fix:
Osm_Toolsapp extends the base app class, notOsm_App - fix:
osmt config:npmusesOsm_Projectto reflect over all project modules.CompiledApp::$unsorted_modulesis not needed as a separate property anymore.
Project Template v0.12.1
- major: switched to Osm Framework
^0.12 - minor: welcome page template updated
- minor: new
bin/install.shscript for easier installation on Linux. - fix: more reliable
bin/deploy.sh
Osm Core v0.9.2
- minor:
osmhutility doesn't require a parameter anymore, and the generated hint file reports fewer warnings

